在 Chrome 里使用 WebRTC ,因为调试的缘故,要打开日志,记录下过程。
如何给 Chrome 添加命令行参数
两种方式,一种是修改快捷方式,类似下面这样:

你可以把原来的快捷方式复制一份来修改。
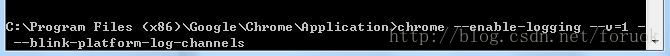
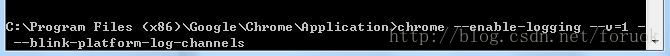
另一种方式是命令行启动 Chrome ,类似下面:

在 Chrome 里使用 WebRTC ,因为调试的缘故,要打开日志,记录下过程。
两种方式,一种是修改快捷方式,类似下面这样:

你可以把原来的快捷方式复制一份来修改。
另一种方式是命令行启动 Chrome ,类似下面:

//监听提交
form.on(‘submit(demo1)’, function(data){
// layer.alert(JSON.stringify(data.field), {
// title: ‘最终的提交信息’
// })
$ = layui.jquery;
//
$.ajax({
url:’dealdata.php’,
type:’post’,
data:data.field,
dataType:”JSON”,
success:function(data){
if(data.Res){
layer.alert(“提交成功!”)
}else{
layer.alert(“提交失败!”)
}
},
});
console.log(data.field);
alert(“d”);
return false;
});